Top Web Design Projects from 2014
The month of January is a great time to pause and reflect on the year that just passed. One of the ways we like to look back on the year is by showing some love to our talented students by showcasing their work. You may have already caught our other two blogs from earlier this month, The Top 20 Student & Alumni Creations of 2014 and the Top 10 Student and Alumni Videos on Youtube from 2014.
However, the focus of this blog is to show off some of the best projects from our Web Design students. We reached out to our amazing web teachers, Fred Winton, Melissa Cabral and Trish Ladd to discover the top web design projects of 2014 from their students so we could share them with all of you. We hope you will find some great web design inspiration from this talented group of students.
Projects from Fred Winton’s Term 5 Web Campaign Class
Project Description: There is no formal project title for these designs. The students draw randomly from a set of general clients. They must brand and design a website as well as create other supplemental works.
Dedeyla Conde – Travel Run Web Campaign Project: http://www.plattonline.com/webcampaign/travelrun/
Alex Kinejara – Instances Web Campaign Project: http://www.plattonline.com/webcampaign/instances/
Vince Brown – Cabin Web Campaign Project: http://www.plattonline.com/webcampaign/cabin/
Gabe Leahy – SAMO Web Campaign Project: http://plattonline.com/webcampaign/samo/
Projects from Melissa Cabral’s Term 6 Programming for Designer’s Class
Project Description: The goals of this class are mostly all technical. Programming for Designers serves as an introduction to programming with PHP and MySQL. Topics covered will provide students with a perspective and comprehension of the programming process, as well as an understanding of how to design and implement flexible, dynamic systems.
Karine Wu Jye – Allure PHP Web Design Project
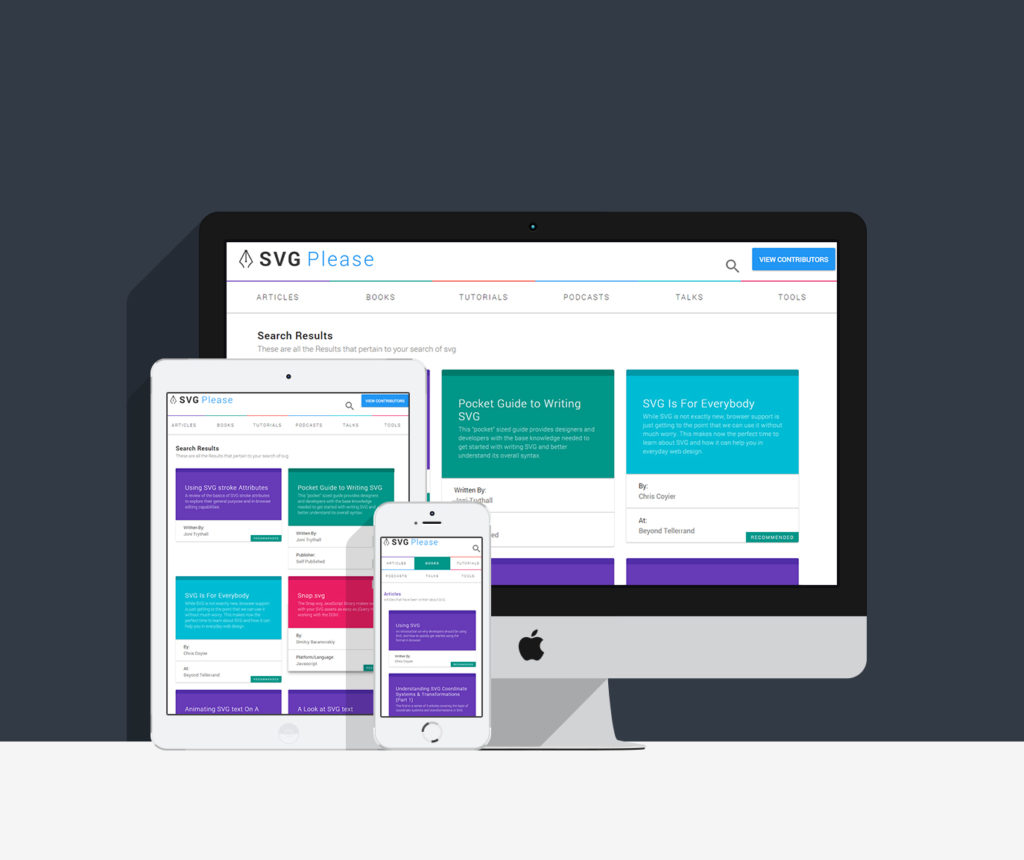
Vince Brown – SVG PHP Web Design Project
Projects from Trish Ladd’s Term 5 Responsive Web Design Class
Project Description: For this project students learn the principles behind delivering web-based content and interactivity to all devices. Relevant industry techniques are practiced, with a focus on flexibility and looking to the future as the landscape of the web evolves. Using HTML, CSS, JavaScript and PHP, students plan and build a device agnostic web project.
Baron Watts – Caffe Calabria Responsive Web Design: baronwatts.com/
Ryan Pearson – Whistler 2014 Responsive Web Design: http://school.ryanpearson.net/smashingconf/
Dedeyla Conde – Evanesence Responsive Web Design: http://www.dedeylaconde.com/